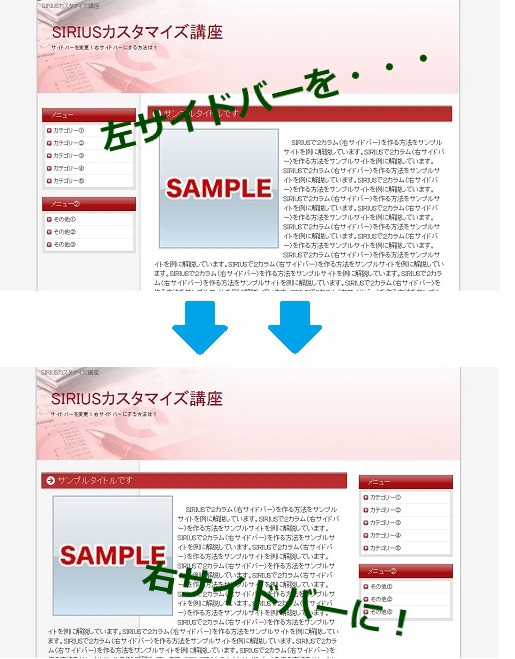
SIRIUS(シリウス)って2カラムのサイトを作ろうとしたらデフォルトの設定はどれも左サイドバーになってますよね。
ここでは、
2カラム右サイドバーでサイトを作りたいという方のために
サイドバーの位置を右へ入れ替える方法を記述しています。
以下、デフォルト・ビジネス・角丸の
3種類のスタイルシート別に解説しています。
[line color=”green” style=”dotted” width=”1″]
[icon image=”finger1-r”]デフォルトタイプの場合

まずは、CCSを開きます。
開き方は上部メニューのテンプレートから、
スタイルシート編集を選びます。
短縮キーCtrl+wでも開くことができます。

CSSが開けたら、
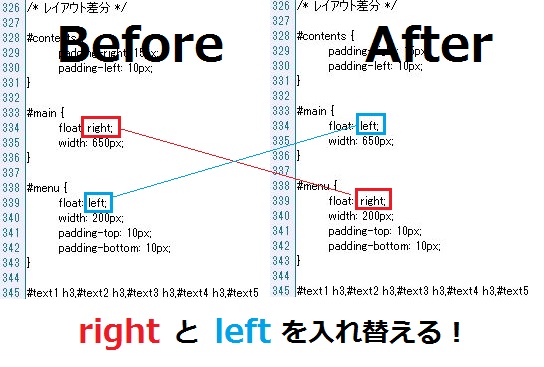
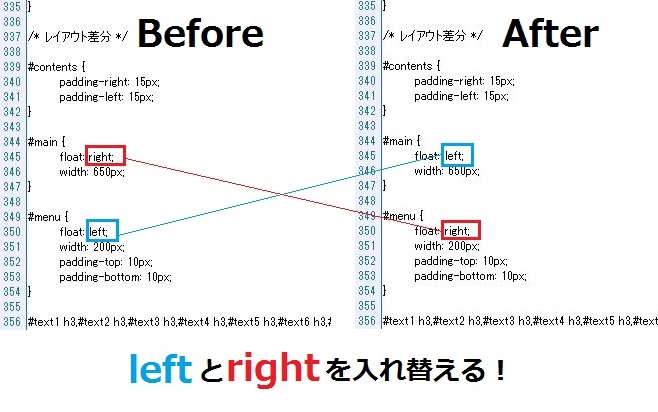
まずはこの部分のleftとrightを入れ替えます。

保存してプレビューを見てみると、こんな感じ。

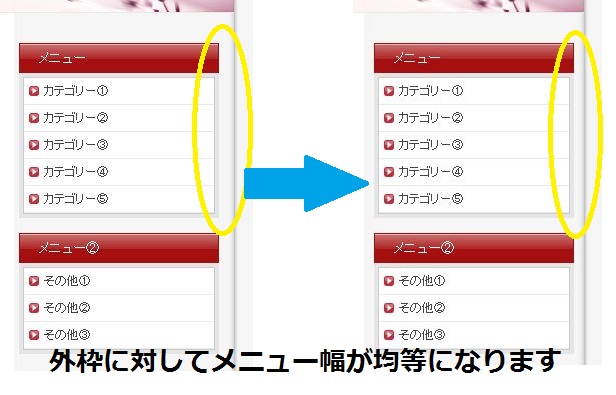
でもよく見ると、まだ下の影が左のままになっていますね。
なので、次にここもrigftに変更します。

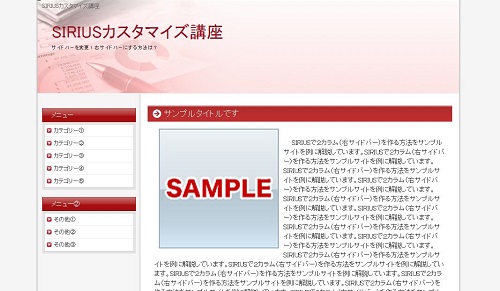
すると、ハイ出来上がり。
めちゃくちゃ簡単ですね。

でもよく見ると、
まだ若干ですが位置がズレています。

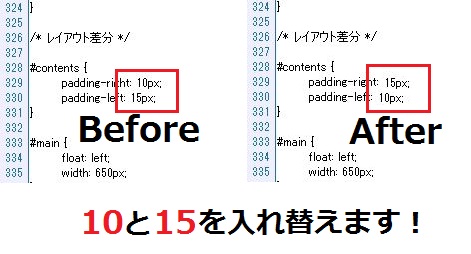
ここの数字を上下で入れ替えると…

はい、これでデフォルトタイプテンプレートの2カラム右サイドバー完成です。
[line color=”green” style=”dotted” width=”1″]
[icon image=”finger1-r”]ビジネスタイプの場合

デフォルトタイプ同様にまずはCSSを開き、
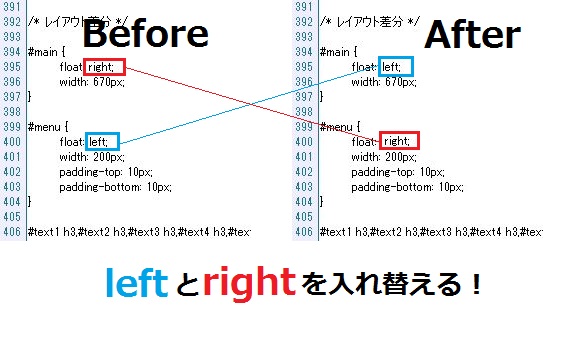
この部分をleftとrightを入れ替えます。
(位置はタイプごとに変わってくるので
左端の数字を参考にして探してください)

保存し、プレビューを見てみると…

はい完成。
ビジネスタイプの場合は下の影もないので
ここを変更するだけでOKです。
[line color=”green” style=”dotted” width=”1″]
[icon image=”finger1-r”]角丸タイプの場合

デフォルト、ビジネスタイプ同様に
ここの部分のleftとrightを入れ替えます。
(位置は左端の数字を見て探してください)

保存し、プレビューを見てみると…

はい完成です。
角丸タイプもビジネスタイプ同様
この部分を変更するだけなのでめちゃくちゃ簡単です。
[line color=”green” style=”dotted” width=”1″]
いかがでしょうか?
2カラムの右サイドバーで作りたい!という方は、
このように簡単に変更することができるので
ぜひチャレンジしてみてください。
PS:
もし間違いや不備等ありましたら
ご指摘お願いいたしますm(_ _)m