こんにちは、ミムラです。
今回は、「最速でWordpressブログを構築する手順」を解説していきます。
こんな人に役立つ記事です。
- WordPress初心者で使い方や設定方法がわからない
- 毎回Wordpressの立ち上げに時間がかかる
- 必要最低限のおすすめプラグインが知りたい
これは、僕が実際にWordpressでサイトを立ち上げる際にやっている流れです。
ただ、やり方は人それぞれだし、全然自分に合わせてもらってOKです。
とはいえ、僕も色々試行錯誤した結果、今のところこの手順が一番効率よくて最速なので、とりわけ初心者の方には参考になると思います。
ではさっそくやっていきましょう。
WordPressブログを最速で作る7ステップ
Step1:Wordpressテーマを決める
WordPressをインストールしてログインできたら、まず初めにテーマを決めます。
これはテンプレートみたいなもので、サイトのデザインですね。
その前に、そもそもWordpressのインストール手順や、ドメインとサーバーの紐付けからわからない人は、こちらの記事を読んでから戻ってきてください。

WordPressには無数にテーマがありすぎて迷うと思うので、初心者の方におすすできるものを4つ紹介しておきます。
これらはアフィリエイトをやる上で、使い勝手、デザイン、SEOにも強い、という三拍子揃った、初心者から上級者まで使えるおすすめテーマです。
海外の無料テーマもたくさんありますが、日本語対応していないものがほとんどなので、英語分からない人はやめたほうが無難です。
「OPENCAGE」はデザイン綺麗なので、僕のサイトでも結構多用してます。ちなみにこのブログは「JIN」です。これも使いやすくて気に入ってます。
個人的には、初心者の人もはじめから有料テーマ使うことをおすすめします。
というのも、やはり無料だとデザインの幅やできることも限られてくるので、後々飽きて有料のものが欲しくなります。
途中でテーマを変更すると、またカスタマイズし直したりするのが面倒なので、僕ははじめから長く使えるものを入れておく派です。

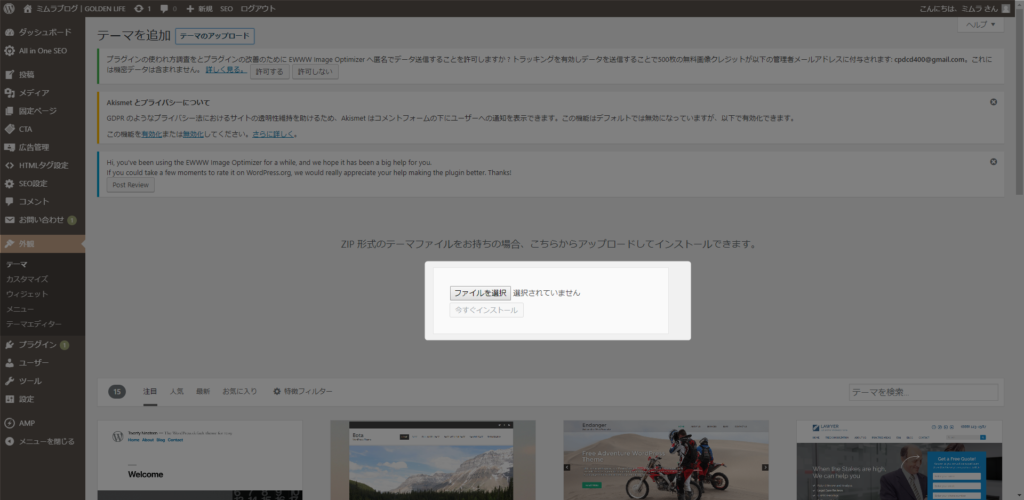
テーマのインストールは、管理画面の「外観」→「テーマ」→「新規追加」です。
この際、デフォルトで無料テーマがいくつか入っていますが、僕は必ず削除しています。使ってないのに更新通知とか来て面倒なので。
Step2:サイトタイトル、説明文を決める

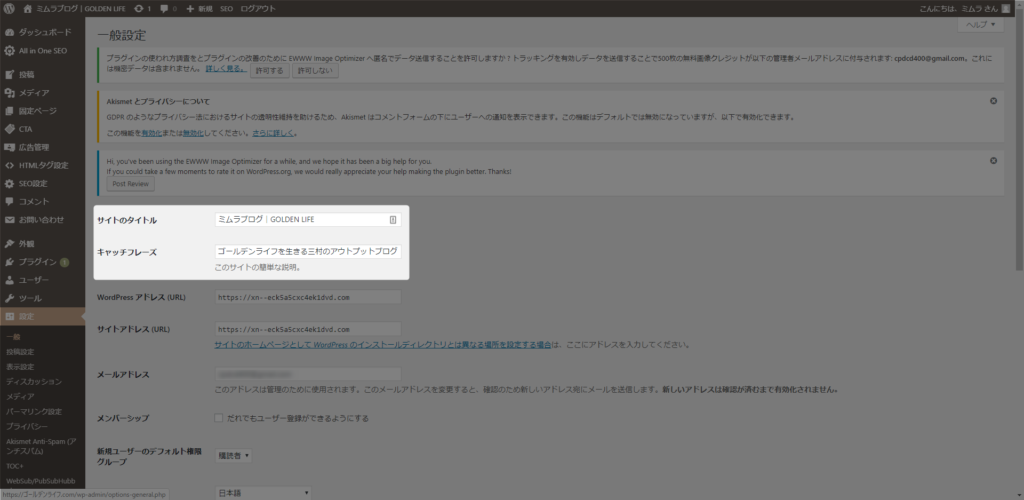
次に、管理画面の「設定」→「一般」で、サイトタイトルと説明文を入れます。
タイトルは、Wordpressをサーバーでインストールする際にちゃんと入れているならば、そのままでOKです。
インストール時に仮で入力した人は、ここでちゃんと設定しておきましょう。
タイトルや説明文はいつでも変更可能ですが、あまり頻繁にコロコロ変えるものではないです。SEO的にもよろしくないので、ある程度ちゃんと考え抜いたものを設定しておくのがおすすめです。
Step3:プラグインを入れる
次に、必要なプラグインをインストールしていきます。
現時点で、僕が必須で使っているおすすめプラグインは以下の8つです。
- All In One SEO Pack ※SEO最適化のために使います
- Google XML Sitemaps ※記事更新の度にサイトマップを自動生成してくれて、検索エンジンに通知してくれます
- PubSubHubbub ※記事更新をリアルタイムでGoogleに通知できます
- Accelerated Mobile Pages ※AMP対応が簡単にできます
- Classic Editor ※今の新しい記事作成エディタは使いにくいので、これを入れると旧型の使い勝手のいいエディタで記事が作れます
- EWWW Image Optimizer ※画像のサイズ圧縮がまとめてできます
- Table of Contents Plus ※記事中に表を作りたいときに使います
- Akismet Anti-Spam ※スパム対策です。デフォルトで入ってるので有効化して設定するだけでOKです
とりあえず、これらを入れておけばOKです。
他にも便利なプラグインはたくさんありますが、必要な時にググってインストールすればいいと思います。使ってみてダメなら削除して色々試すのもアリです。
ただし、あまりプラグインを入れすぎるとサイトが無駄に重くなるので、必要最低限だけにしておくのがおすすめです。

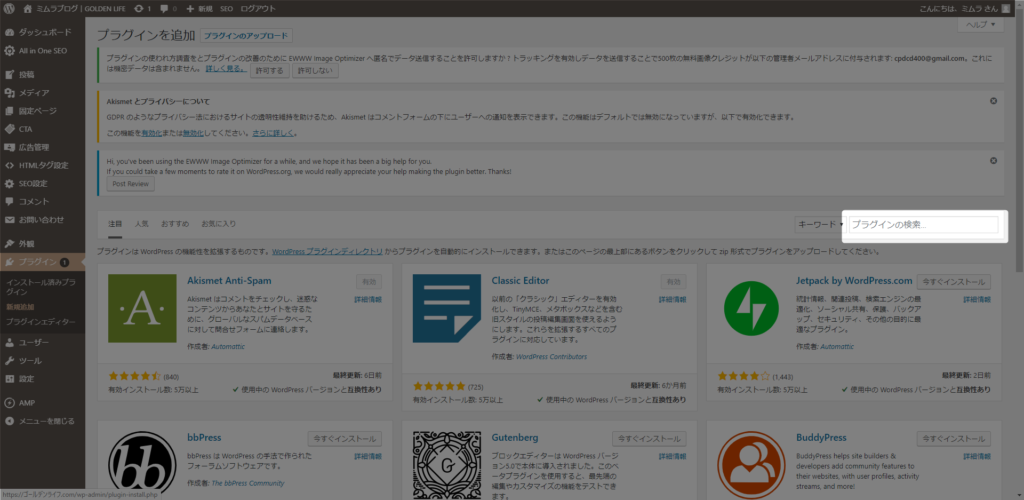
管理画面から「プラグイン」→「新規追加」で、上のプラグインを一個ずつコピペで検索して、まず全部「インストール」→「有効化」してください。
この際、ついでに、デフォルトで入ってる不要なプラグインは削除しておきましょう。「プラグイン」→「インストール済みのプラグイン」から確認できます。
各種プラグインの設定は、全部入れ終わってから、次にまとめてやっていきます。
Step4:各種プラグイン設定
上のプラグインを全部入れたら、ひとつずつ必要最低限の設定をしていきます。
ここだけちょっと手間ですが、慣れたら簡単で時間もさほどかかりませんので、はじめだけ頑張ってください。
インストールして有効化するだけでOKのものもあります。
All In One SEO Pack
有効化したら管理画面から「All in One SEO」→「一般設定」にいきます。
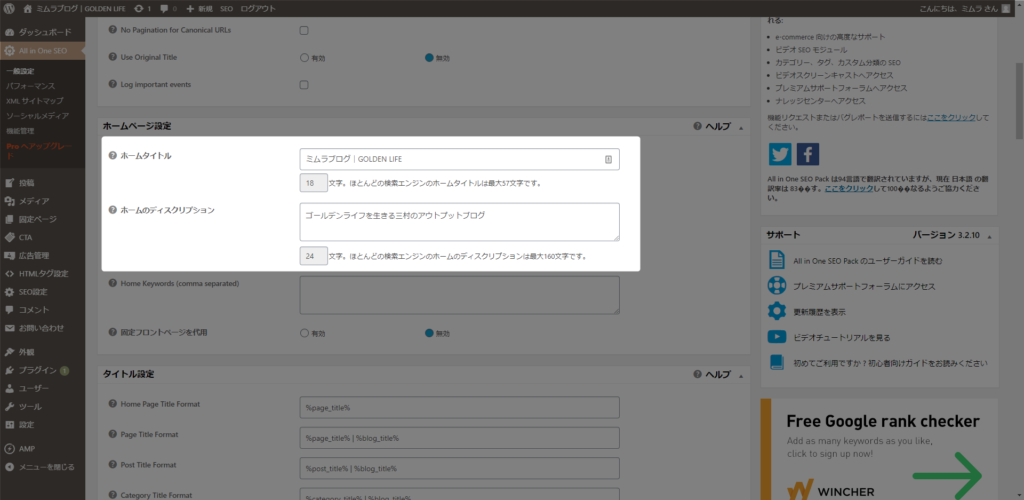
ホームページ設定という欄があるので、
- 「ホームタイトル」→サイトタイトルを入れます
- 「ホームのディスクリプション」→サイト説明文を入れます

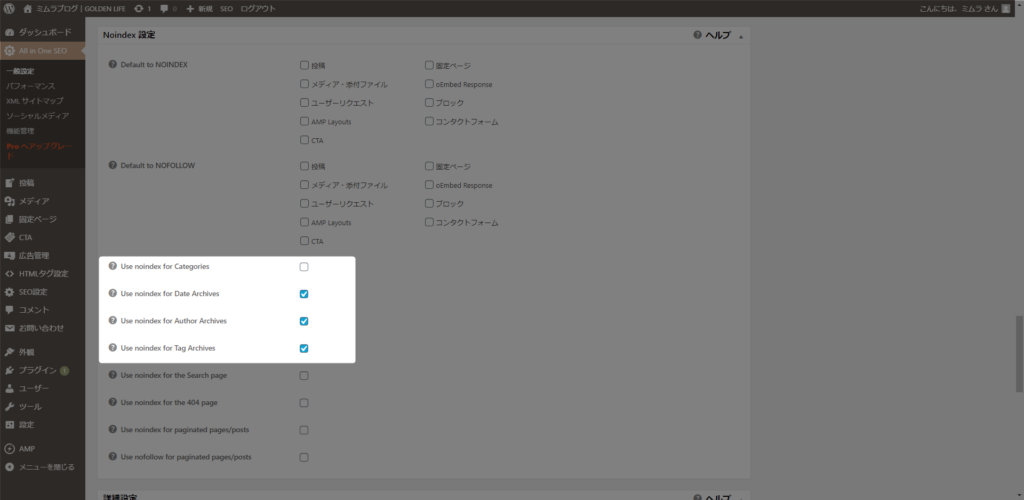
次に下にスクロールしていって、Noindex設定で、僕の場合は「Categories」のチェックを外して、代わりに「Tag Archives」にチェックを入れます。
そのままでもいいですし、好みで変更してもらってOKです。

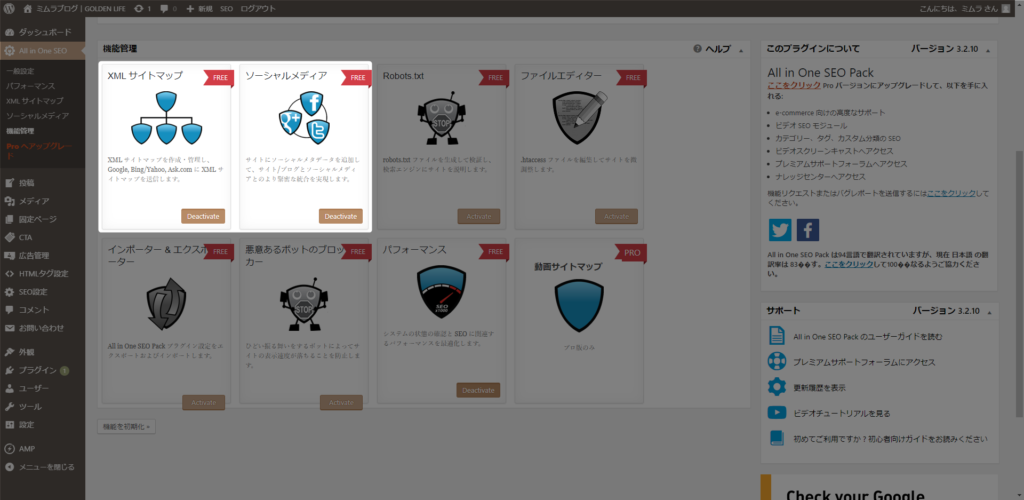
設定を保存したら、次に管理画面から「All in One SEO」→「機能管理」へうつります。
必要に応じてですが、次の2つをアクティベートしておけばだいたいの人はOKです。
- XML サイトマップ
- ソーシャルメディア

各設定は、ぜんぶやる必要はないです。必要に応じてしてください。
細かい設定などは僕が説明するより、バズ部のこちらの記事が参考になります。
https://bazubu.com/all-in-one-seo-pack-23836.html
Google XML Sitemaps
インストール後、「有効化」するだけでOKです。
詳細設定したい人は、バズ部のこちらの記事が参考になります。
https://bazubu.com/google-xml-sitemaps-27067.html
PubSubHubbub
インストール後、「有効化」するだけでOKです。
Accelerated Mobile Pages
インストール後、「有効化」するだけでOKです。
こんな感じの、モバイル用の高速サイトであるAMPバージョンが自動生成されます。

Classic Editor
インストール後、「有効化」するだけでOKです。
投稿の新規追加画面にいくと、編集エディタが旧型にもどっているのを確認してください。
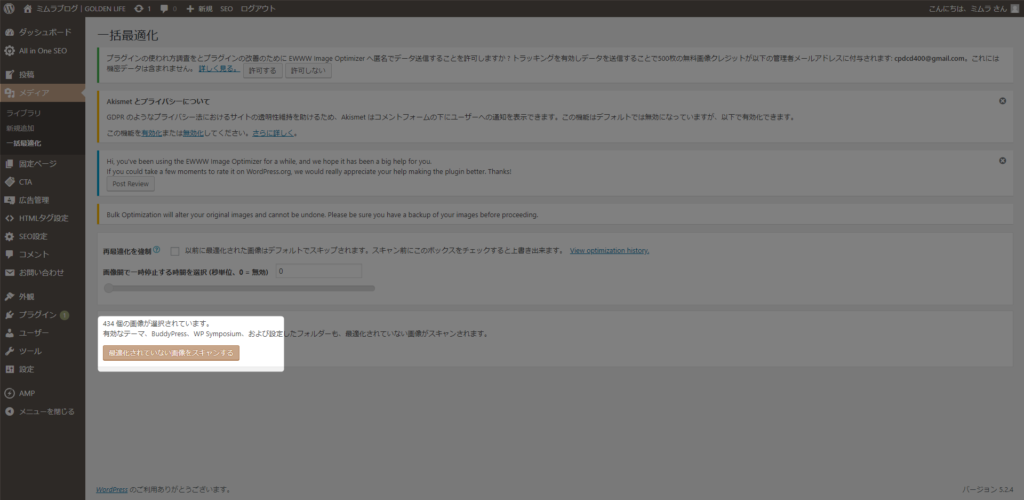
EWWW Image Optimizer
有効化したら、管理画面の「メディア」→「一括最適化」から画像をスキャンして軽くすることができます。

細かい設定は、バズ部のこの記事が参考になります。(回し者じゃないですよ)
https://bazubu.com/ewww-image-optimizer-23864.html
Table of Contents Plus
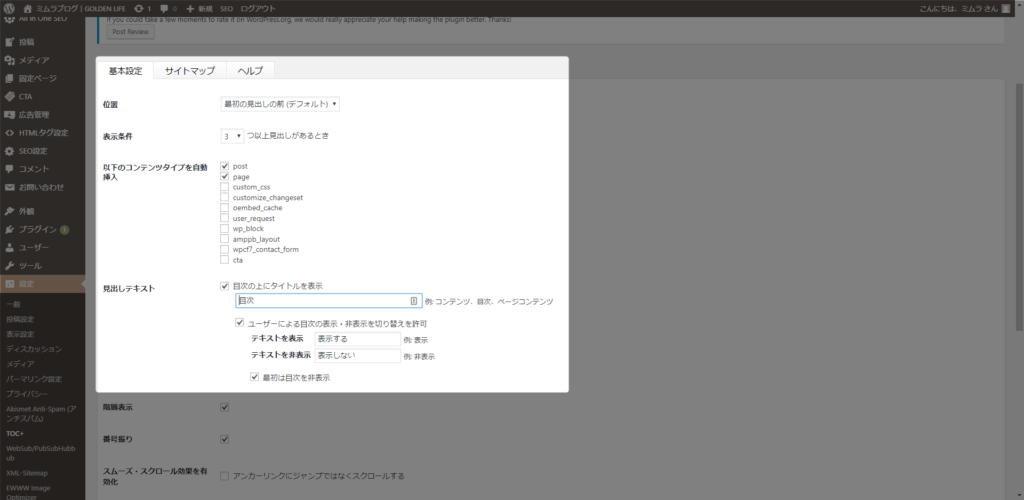
有効化したら、管理画面の「設定」→「TOC+」にいきます。

デフォルトのままでもいいですが、僕の場合変更する項目は以下です。
- 表示条件→3つ以上に変更
- 見出しテキスト→「目次」「表示する」「表示しない」に変更
- 最初は目次を表示しないにチェック入れる
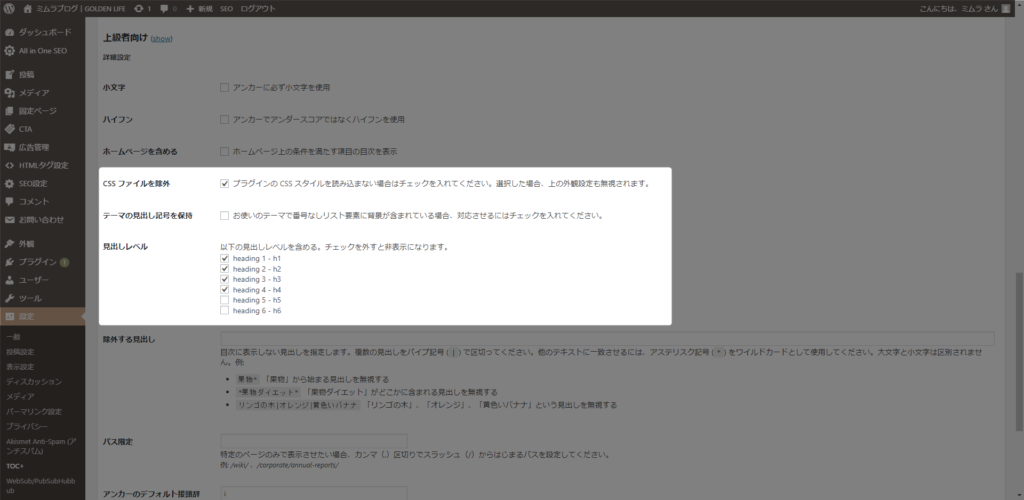
次に、下のほうにある「上級者向け(hide)」をクリックします。

- CSS ファイルを除外にチェック入れる
- 見出しレベル→h5、h6はチェック外す
これで設定保存でOKです。
Akismet Anti-Spam
デフォルトで入っているのでインストールする必要はありません。「有効化」だけしてください。
すると上に緑色のバーが出てくるので、はじめにAkismetアカウントを設定する必要があります。
APIキーの取得方法について参考になるのは、もちろんバズ部の記事です。
https://bazubu.com/akismet-23841.html
「APIキー」は一度取得すると、使いまわしができるので保存しておきましょう。
今後べつのサイトをワードプレスで立ち上げるときに、Akismetを有効化したら、そのAPIキーを入力するだけで使えるようになります。
ここの作業が一番面倒なので頑張ってクリアしましょう
これで一通りのプラグインの設定は完了です。
WordPressの立ち上げにおいて、ここが一番面倒なので、これさえ慣れればあとは楽勝です。残りの作業もサクッと終わらせましょう。
Step5:パーマリンク設定
パーマリンク(Permanent Link)とは、URLの末尾部分のことです。
例えばこのブログ記事で言うと、この赤の部分です。
https://mimura.blog/investment/ideco/
パーマリンクを最適化しておかないと、SEO上あまりよろしくないので、はじめにちゃっちゃと済ませておきましょう。

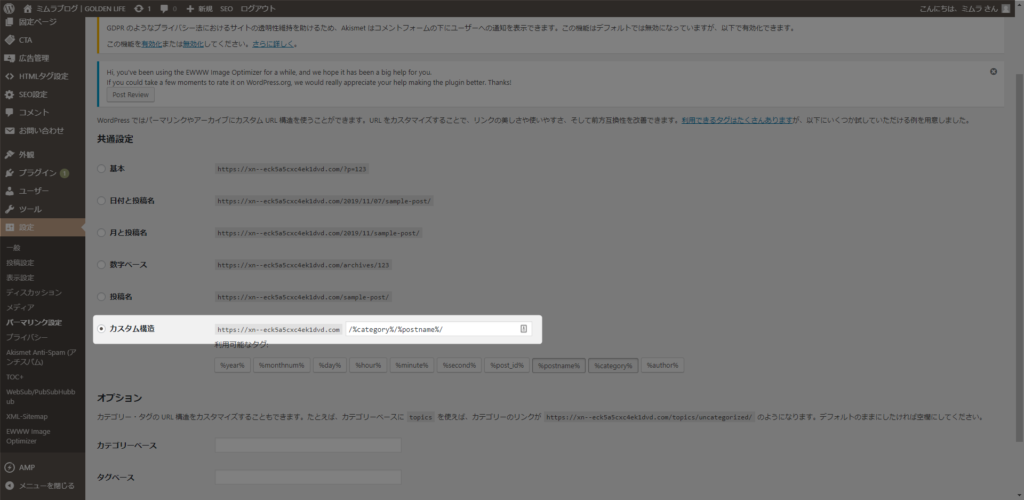
管理画面から「設定」→「パーマリンク設定」にいきます。
すると、デフォルトで「基本」になっていると思いますが、「カスタム構造」を選択して、以下のどちらかに変更してください。
- https://sample.com/カテゴリー名/記事タイトル
(例:https://mimura.blog/investment/ideco) - https://sample.com/記事タイトル
(例:https://mimura.blog/ideco)
ちなみに、僕のこのブログでは上の①を採用しています。
あまり詳しく理解する必要もないので、面倒だしよくわからん!という人は、「カスタム構造」の空欄のところへ以下をコピペして、設定変更してもらえればOKです。
/%category%/%postname%/
細かいですが、これをやっておかないと、サイトのユーザビリティを損なってしまうし、検索エンジンの一つひとつのページの内容やサイトの構造を理解し辛くなってしまいます。
Step6:外観カスタマイズ
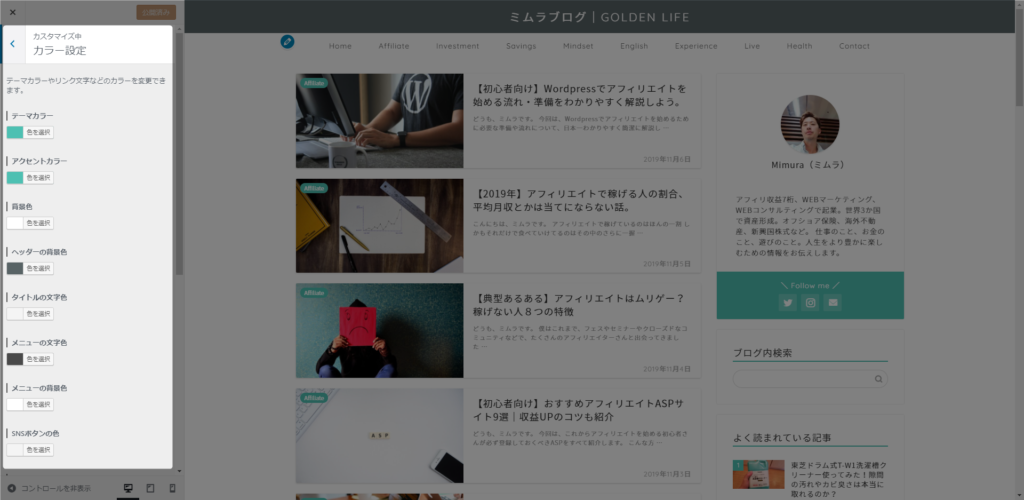
サイトのデザインやカラーなど、外観を決めていきます。
あとからいくらでも変更可能なので、まずはザックリとイメージに合う外観に仕上げていきましょう。
管理画面から「外観」→「カスタマイズ」から変更します。

実装するテーマによって、カスタマイズできる項目は違ってきます。
カスタマイズ方法は、ググればすぐ見つかります。そのテーマの販売元や、使用者さんが丁寧に説明してくれていると思うので、自分で調べてみてください。
Step7:https化設定
https化(常時SSL化)できていない場合は、設定しておきましょう。
常時SSL化とは、簡単にいうと、サイト全体を暗号化することでセキュリティを向上させることです。Googleも強く推奨しているので必ずやっておきましょう。
レンタルサーバーによっては、ドメインを登録した段階で自動で常時SSL化されます(Xサーバーなど)。
自動でされない場合は、使っているサーバーでSSL化申請してください(ロリポップなど)。無料で出来るサーバーがほとんどです。
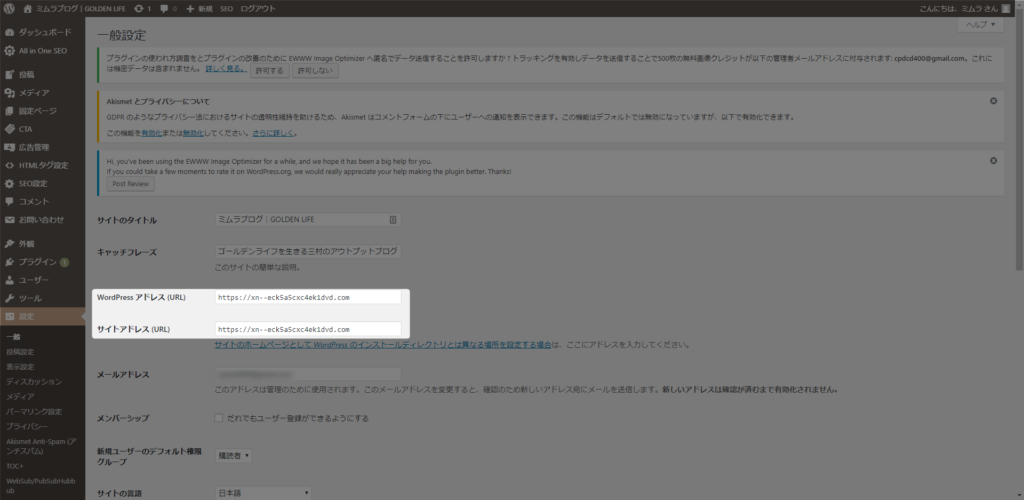
管理画面から「設定」→「一般」にいきます。
 WordPressアドレス、サイトアドレスがあるので、どちらもhttpに「s」を加えてhttpsにしてください。
WordPressアドレス、サイトアドレスがあるので、どちらもhttpに「s」を加えてhttpsにしてください。
http://〇〇〇→https://〇〇〇
ただこの際、注意してほしいことあります。
サーバー側でSSL化設定がされていない段階で、Wordpress上でhttpsに変更してしまうと、エラーが起きます。
必ずサーバー側でSSL化が完了していることを確認し、URL窓にhttpsでサイトを打ち込んでも、ちゃんと表示されることを確認してから、Wordpress側でhttpからhttpsへ変更するようにしてください。
サーバー側での常時SSL化設定には申請から少し時間がかかります。なので、この作業を最後にもってきているわけです。
ドメイン登録時にセットで申請されているなら問題ないですが、未設定からSSL化申請をしたら、その間にWordpressで他の設定をすべて終わらせて、最後に設定完了しているのを確認してからSSL化設定する、という感じが効率的です。
WordPress設定完了です。お疲れ様でした
ここまでの流れが、慣れると15分くらいで出来るようになります。
ポイントとしては、サーバー側でのSLL化申請だけは時間がかかるので、そこだけまず済ませておいて、Wordpressの設定に入って最後にちょうどSLL化も終わらせる、という感じがベストです。
作業は分解して、メモっておきましょう
僕は記憶力が悪いので、この手順をいちいち覚えていません。覚える気もないです。
なので、この手順はマインドマップにまとめていて、いつもそれを見ながら順番にやっていく感じです。
他にも、過去Siriusで作ったサイトをWordpressに移行する作業とかも、よくやっていたので、同じくマインドマップにまとめたりしてます。
メモを見ながら、作業を分割して、淡々と進めるだけでOKなので、頭を使う必要がなく省エネなのでおすすめです。
これからWordpressで記事を書いていく人は、下記事も合わせてどうぞ。
アフィリエイトで稼げる記事を書くには、必ずやっておくべき準備があります。